Bir önceki yazımızda kontratımızı hazırlamıştık, test kodlarımızı yazmıştık. Bu yazıda ise UI ile kontratın iletişimini gerçekleştireceğiz ve kontratta tanımlı fonksiyonları çağıracağız. Eğer önceki yazıyı okumadıysanız aşağıdaki bağlantıdan giderek okuyabilirsiniz.
Kontratı Derleme ve Ağa Dağıtma
Öncelikle kontratı blockchain ağında yayına almamız gerekli. Bu yazımızda da yerel blockchain ağı Ganache'ı kullanmaya devam edeceğiz. Aşağıdaki komutu çalıştırdığımızda truffle-config.js dosyasındaki network tanımına göre Ganache'a deployment yapılacak. Bu tanımı önceki yazımızda yapmıştık.
truffle migrate --reset
Kontratlar derlendikten sonra bytecode halinde blockchain ağına gönderilir. Dolayısıyla kontratlar ile iletişime geçmek için bir interface'e ihtiyacımız var. İşte bu interface'e ABI deniyor. Kontrat derlendiğinde json çıktı üretilir. Bu json çıktısında ABI bulunur. Yukarıdaki kodu çalıştırdığımızda build/contracts klasörü altında bu json'ı görebiliriz. Interface dışında blockchain ağındaki kontratımızın adresine de ihtiyacımız olacak. Konsolda deploy edilen kontratın adresini görebiliriz. Bunu bir kenara not alalım.
MetaMask'ın Kurulması ve Ganache ile İletişime Geçmesi
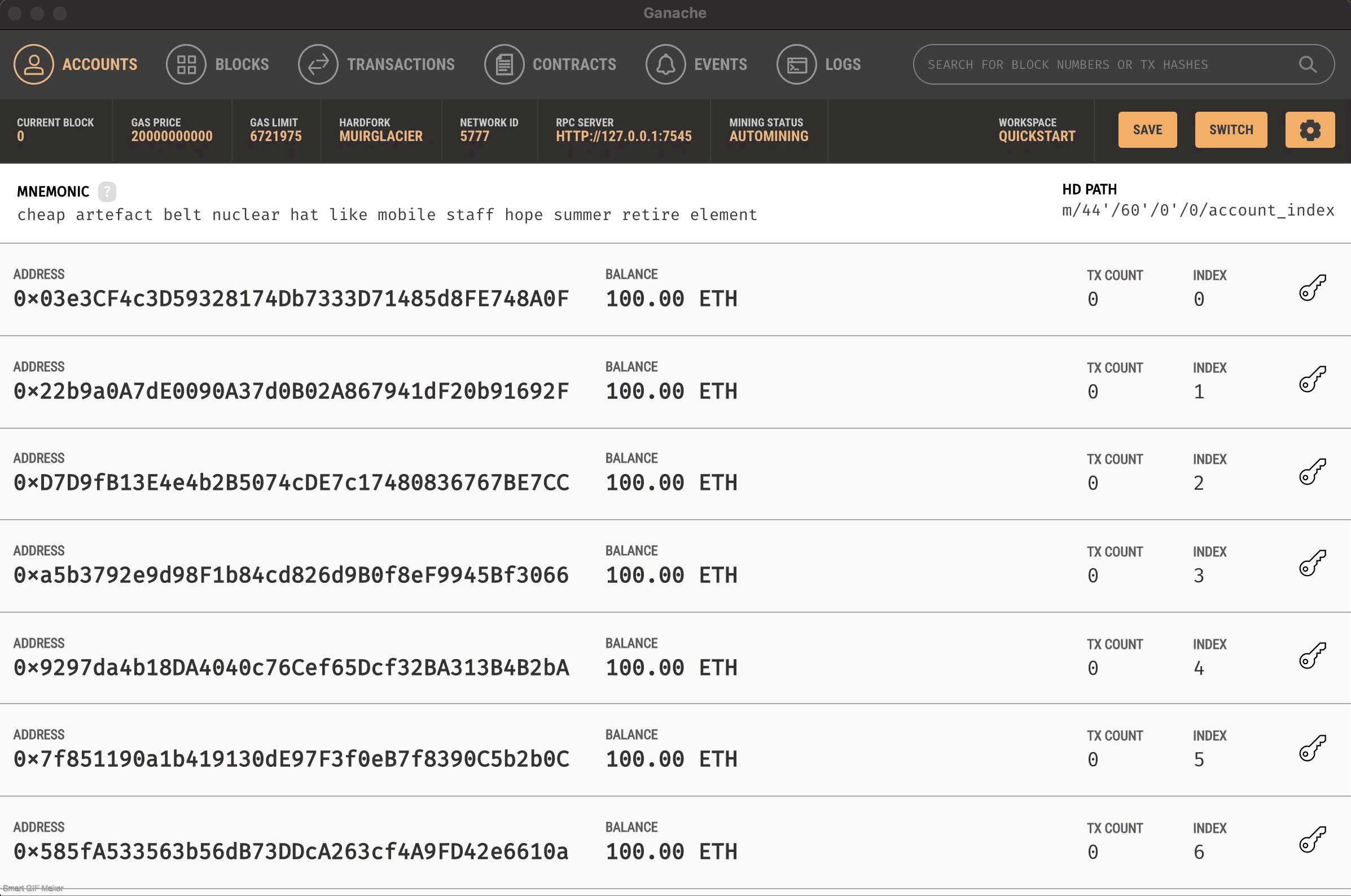
Bir önceki yazımızda test yazarken Ganache'ın bize 10 adet 100ETH bakiyeli hesap sağladığını görmüştük. Kontrat fonksiyonlarını bu hesapları kullanarak çağırıyorduk ve test ediyorduk. Artık UI uygulaması geliştireceğimiz için tarayıcı üzerinde kullanabileceğimiz bir cüzdana ihtiyacımız var. Bu cüzdanın adı MetaMask. MetaMask, cüzdan olmanın yanı sıra blockchain ağı ile iletişime geçmemize imkan sağlar. Yaptığımız işlemleri imzalar ve ağa gönderir. Aşağıdaki bağlantıdan extension olarak tarayıcınıza kurabilirsiniz.
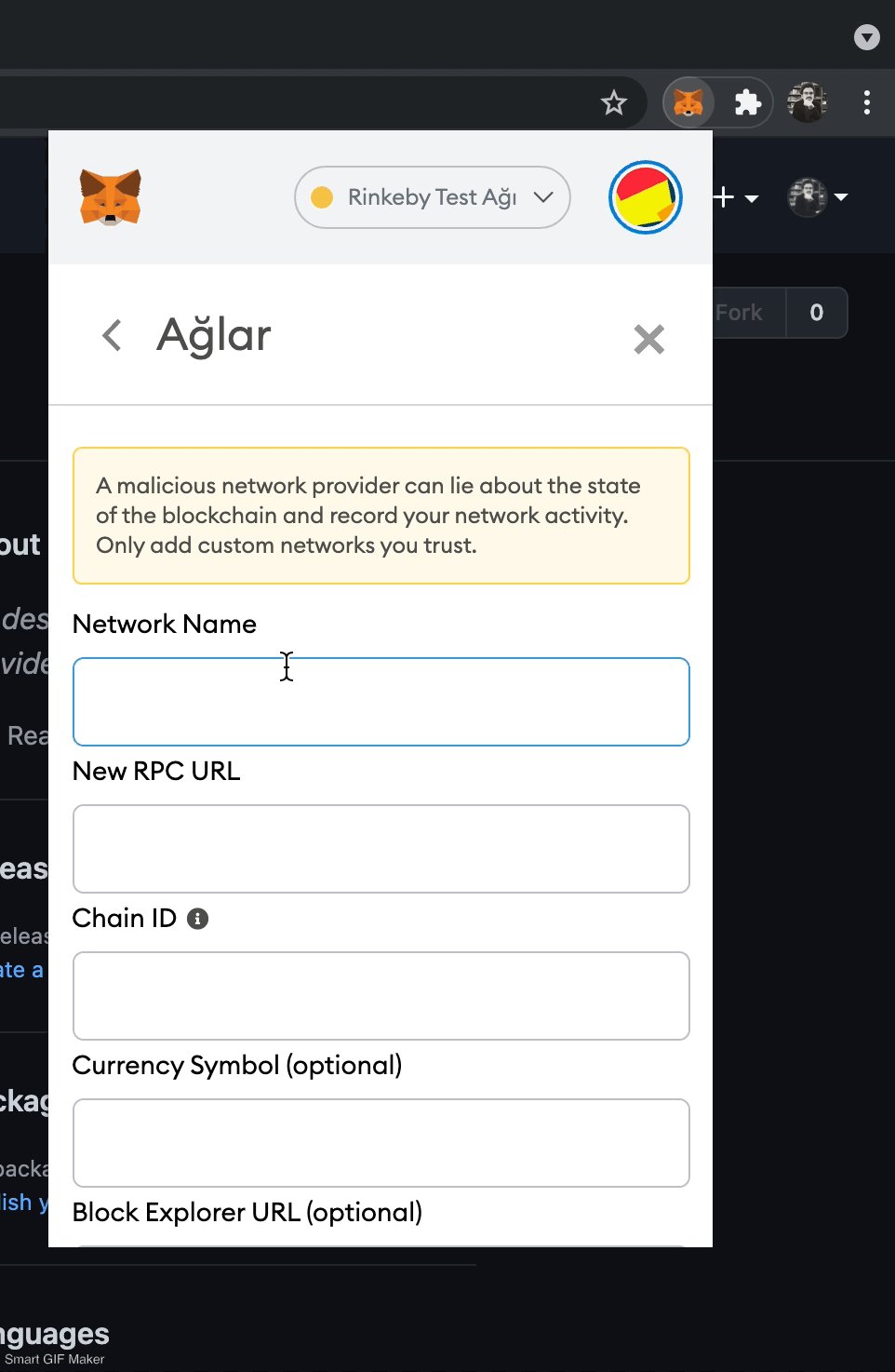
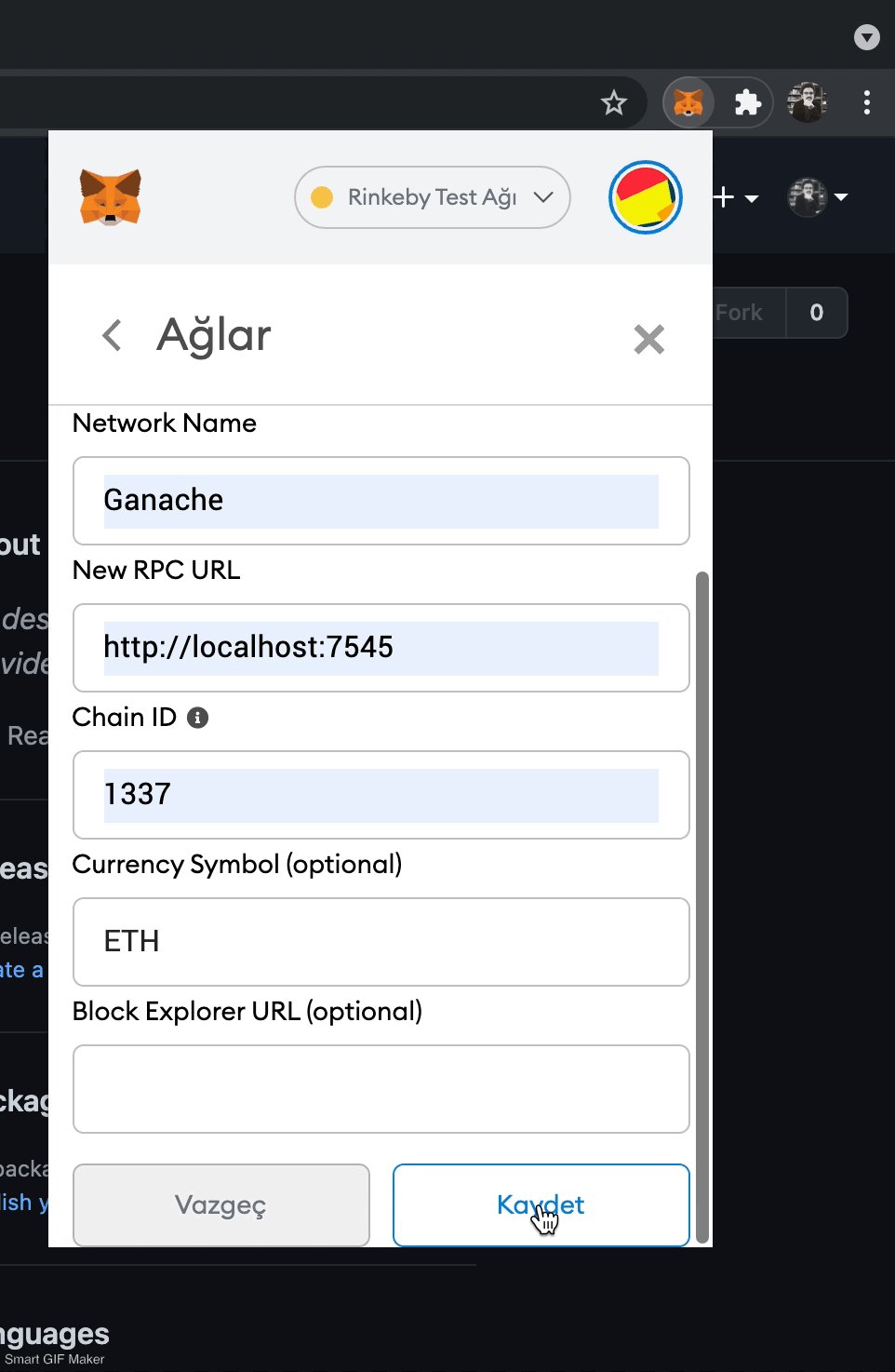
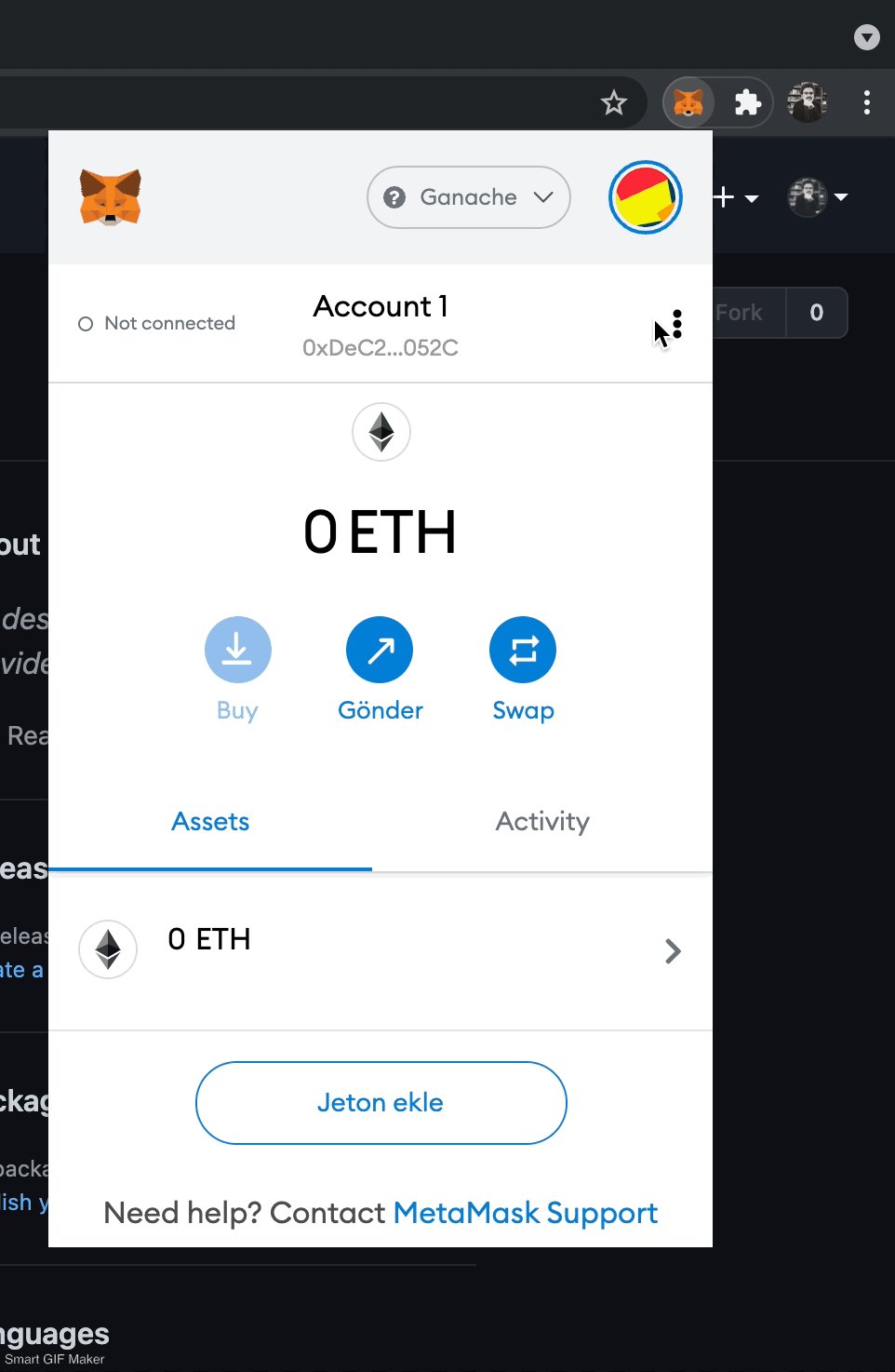
Kurulumu yaptıktan sonra hesap oluşturmanız gerekecek. MetaMask, Ethereum ağlarına bağlı olduğu için ve biz de testlerimizi Ganache üzerinden yapacağımız için MetaMask'ı Ganache'a bağlamamız gerekli. Ağlar bölümünden Özel RPC'ye giderek aşağıdaki gibi bilgileri dolduruyoruz. Bu arada Ganache'ın çalışır durumda olması gerekli.

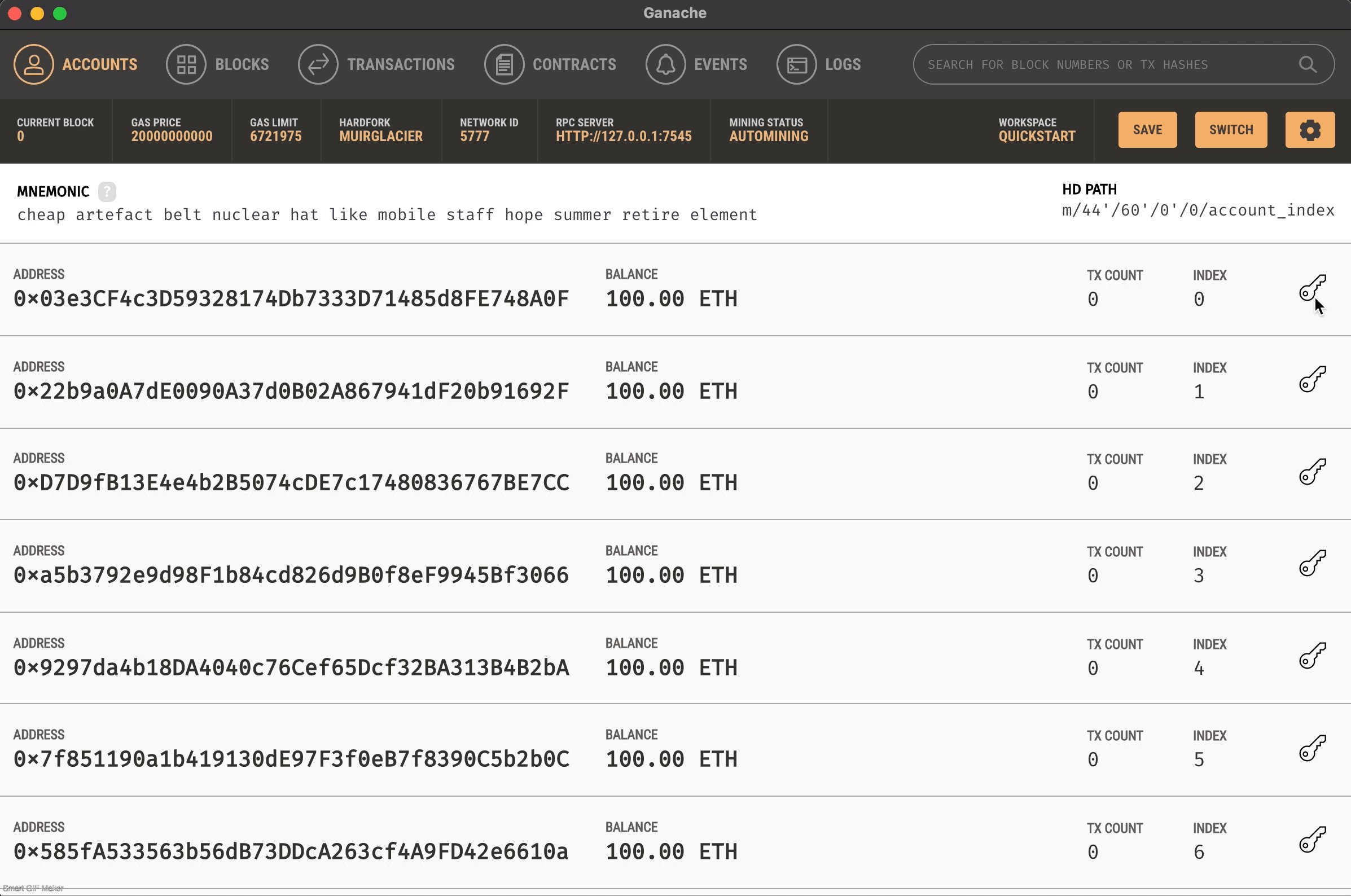
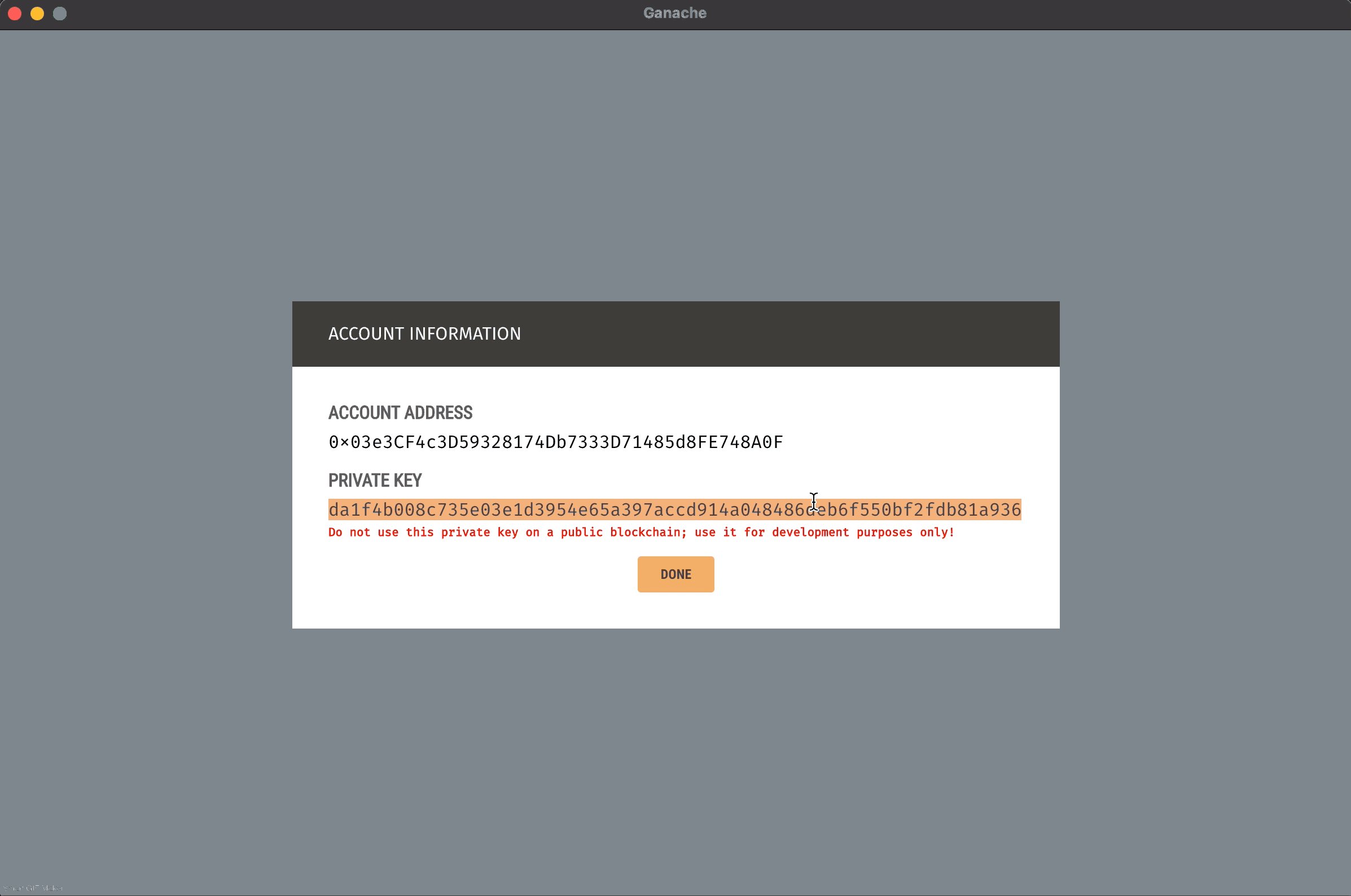
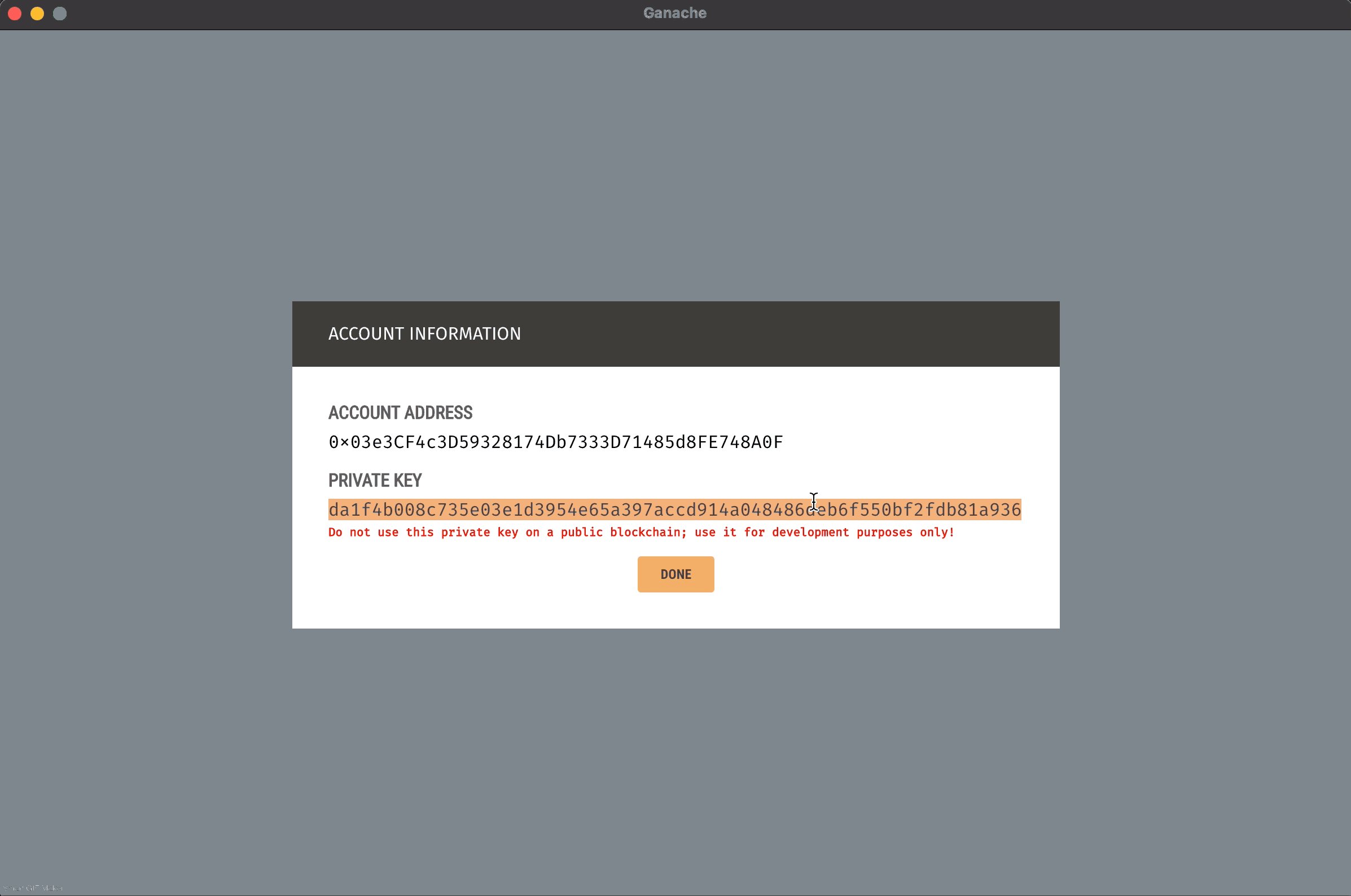
Şimdi ise Ganache'daki hesaplarımızdan bir kaçını MetaMask'a aktarmamız gerekli. Hesapların sağında bulunan anahtar simgesine tıklayıp Private Key'i kopyalıyoruz.

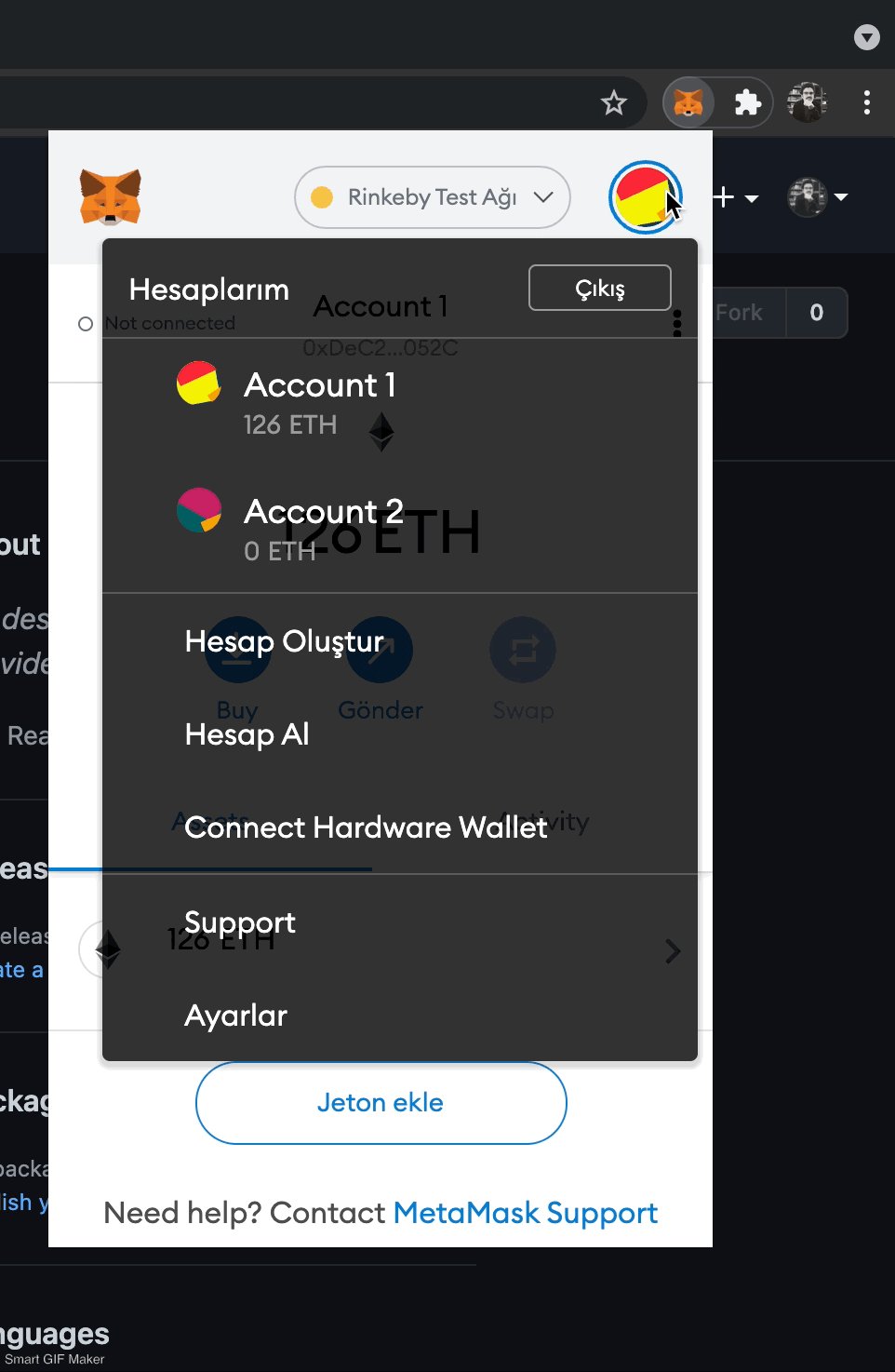
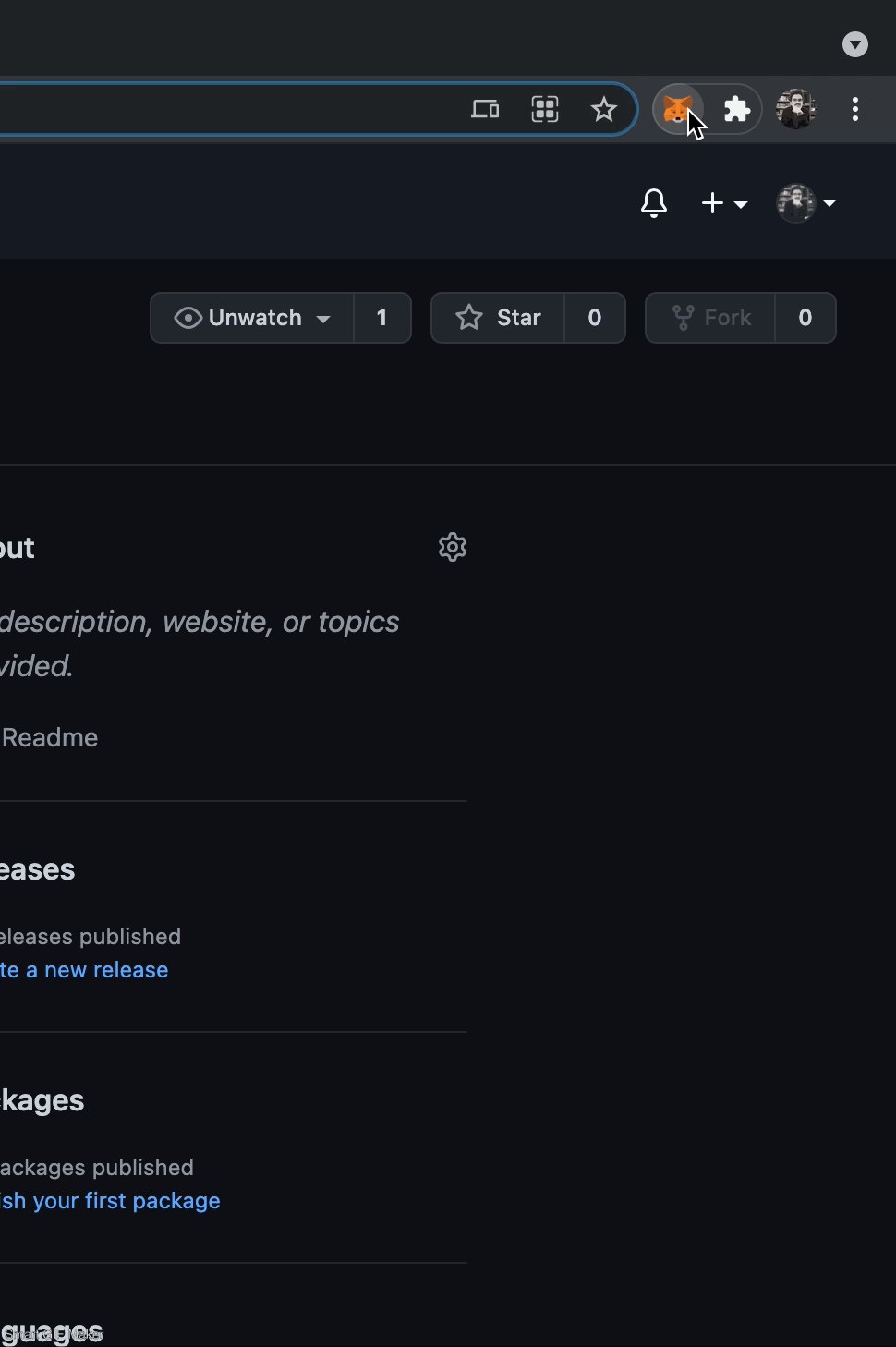
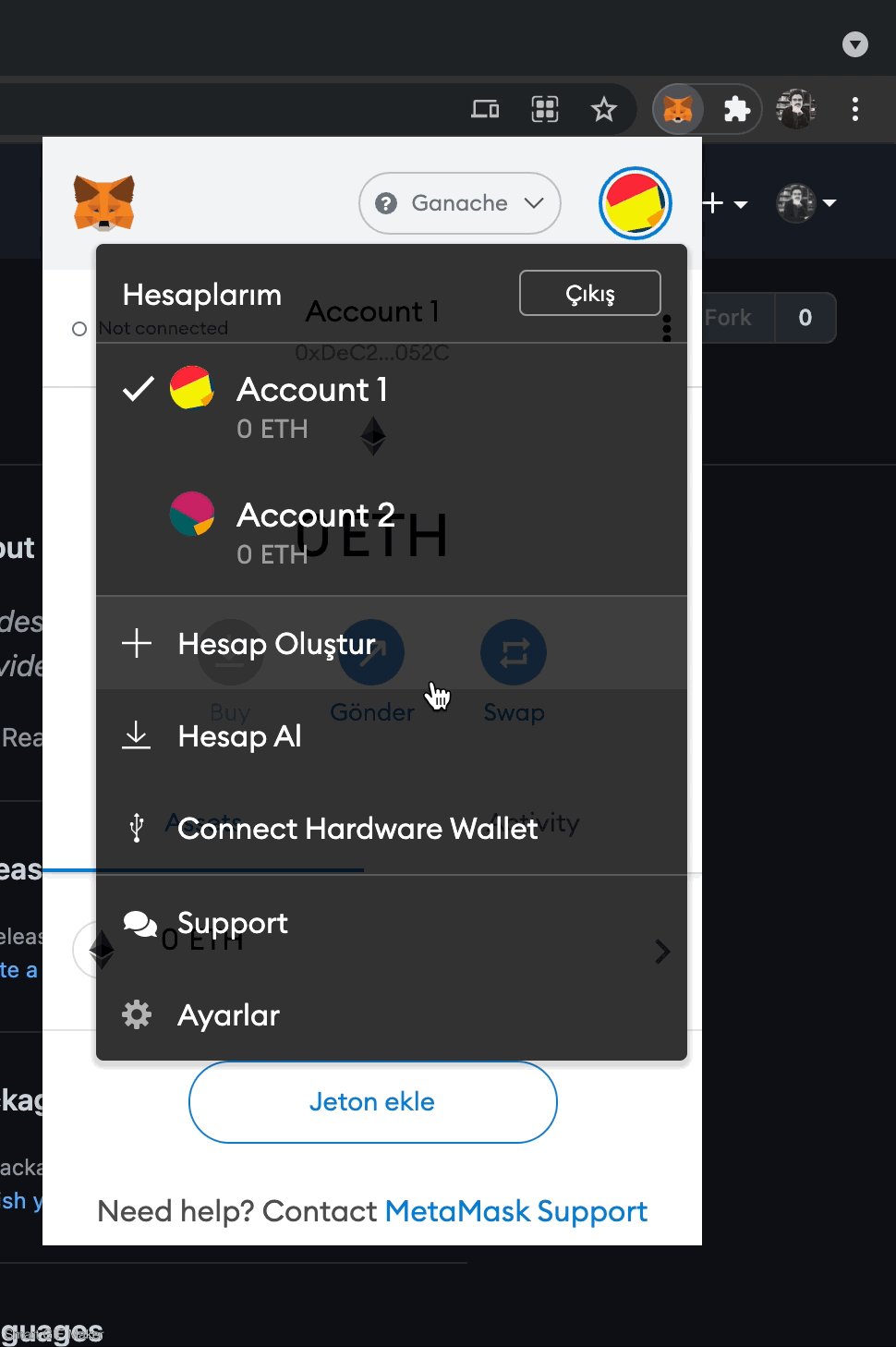
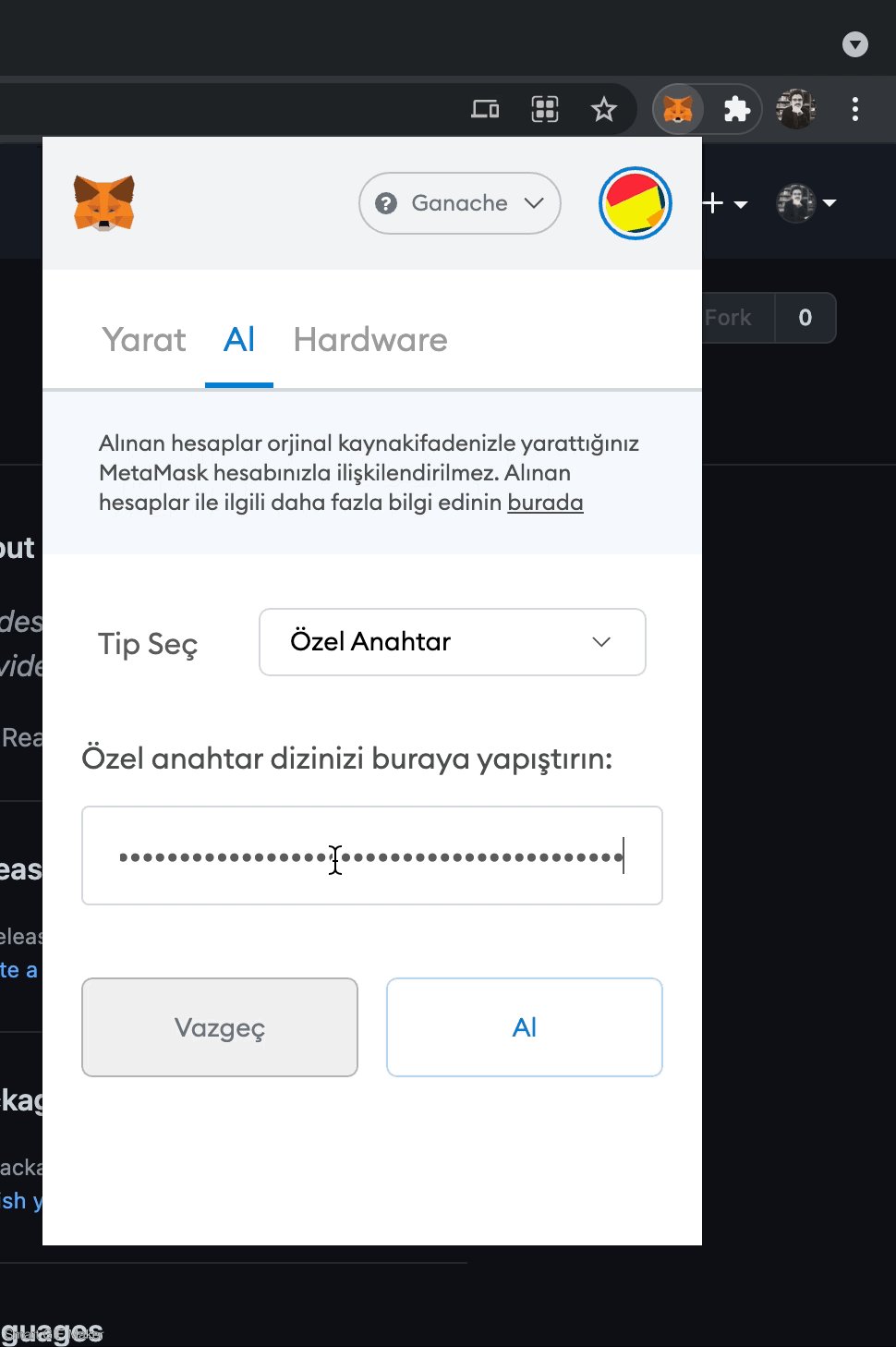
MetaMask'da Hesaplarım bölümünden Hesap Al'a giderek bu anahtarı yapıştırıyoruz.

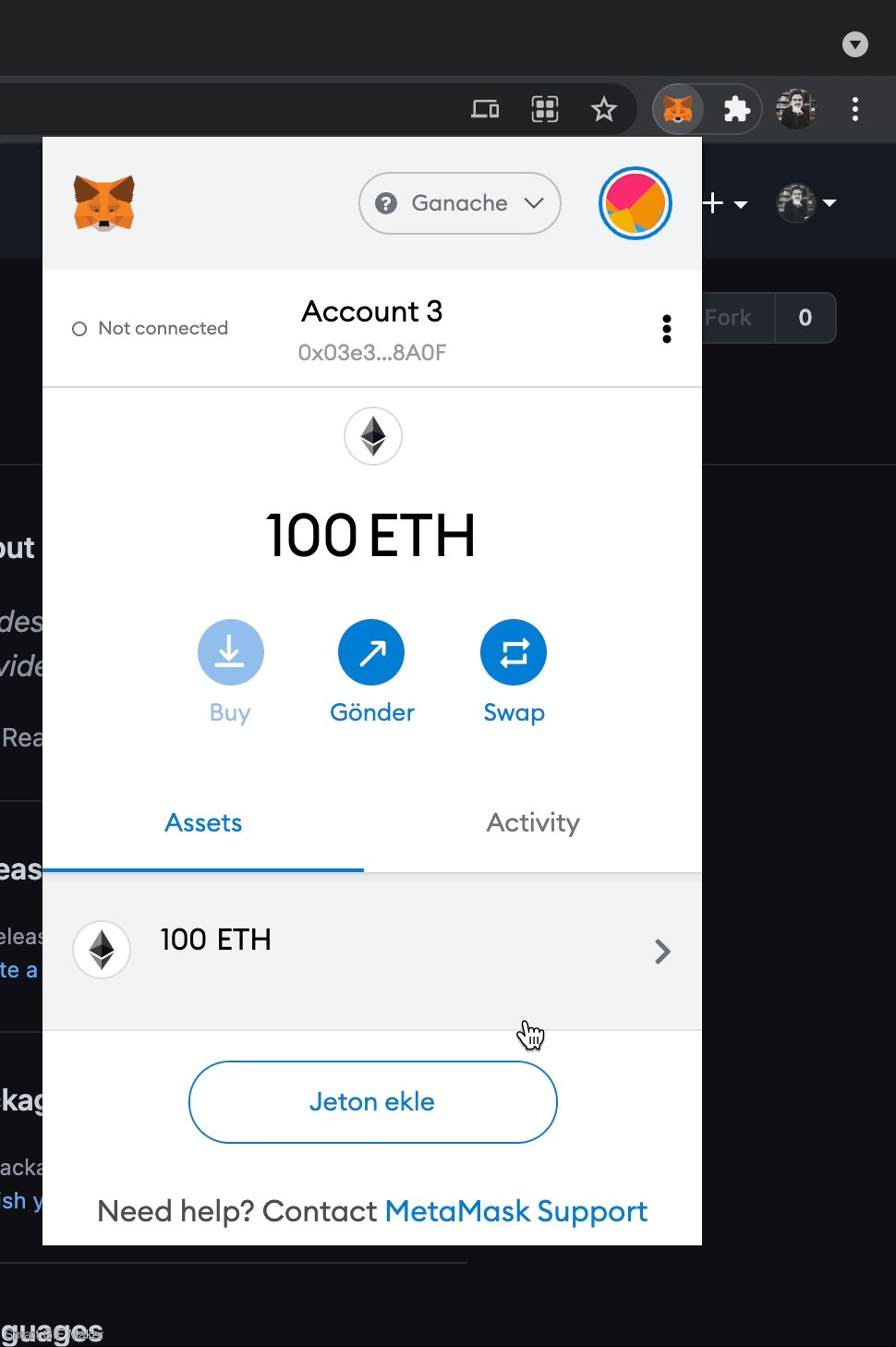
Kontratımıza göre ilk hesap kontratın sahibi oluyordu. Bunu muhakkak aktarıyoruz. Bunun haricinde bir tane daha aktaralım ki yetki testlerini de yapmış olalım.
MetaMask ile İletişim Kurulması ve Web3.JS'in Hazırlanması
Artık UI uygulamasında kodlarımızı yazabiliriz. Ben VueJS ile bir uygulama oluşturdum. Github'dan projenin son haline erişebilirsiniz. Burada amacımız VueJS olmadığı için sadece blockchain ile ilgili bölümleri paylaşıp anlatmaya çalışacağım.
MetaMask ile iletişime geçebilmek için MetaMask paketini kurmamız gerekli.
Javascript ile Ethereum'daki bir ağa RPC çağrıları yapabilmemiz için web3.js'e ihtiyacımız var. O yüzden 3. satırda bu paketin yüklenmiş olduğunu görüyoruz.
9. satırda MetaMask'ın kurulu olup olmadığını kontrol ediyoruz. MetaMask'da aktif hesap değiştirildiğinde yeni hesabın adresini alabilmek için 13. satırda "accountsChanged" event'ini dinliyoruz.
18. satırda MetaMask'a bağlantı isteği gönderiyoruz. Bu istek yapıldığında MetaMask açılacak ve siteye erişim izni verip vermeyeceğimizi soracak. Ayrıca hangi hesaplar için izin vereceğimizi de soracak.
20. satırda izin verilen ilk hesabın adresini saklıyoruz. 30. satırda ise web3.js'e provider olarak MetaMask'ı veriyoruz. Bu şekilde tüm işlemlerimizi MetaMask imzalayacak ve ağa gönderecek.
Kontratın Hazırlanması
Şimdi ise web3.js'e kontrat bilgilerimizi vererek kontratımızın bir örneğini oluşturuyoruz.
6. satırda ABI'yi, 7. satırda ise kontratın adresini veriyoruz. Hatırlarsanız kontrattan OrderPaid, OrderDelivered gibi event'ler yayınlamıştık. İşte 10. satırda tüm event'lere abone olarak bunları dinleyebilirsiniz. Ayrıca tek tek event'lere de abone olabilirsiniz.
Kontratın Bakiyesini Öğrenme
İlk olarak kontratın bakiyesini sorgulayalım.
49. satırda kontratın adresini parametre olarak belirterek web3.js'den kontratın bakiyesini sorguluyoruz. getBalance kontrata özel bir fonksiyon olmadığı için web3.js aracılığıyla sorgulama yapabildik. 52. satırda ise bakiyeyi ETH birimine dönüştürdük. Önceki yazıda da bahsetmiştim. En küçük birim WEI ile işlemler yapılıyor.
Sipariş Ekleme
45. satırda siparişin fiyatını ETH'den WEI'ye çeviriyoruz. 46. satırda ise teslim edilme tarihini kontrattaki uint veri tipine çeviriyoruz. JS'deki timestamp'i 1000'e bölerek solidity'e uygun hale getiriyoruz. MetaMask'taki aktif hesabın adresini send metoduna parametre olarak geçiriyoruz. Yukarıda bu bilgiyi saklamıştık.
Ödeme Alma
Siparişin ödeme tutarını send metoduna parametre olarak geçiriyoruz.
Siparişi Teslim Etme
Geri Ödeme Yapma
Sipariş Sorgulama
122. satırda call fonksiyonunu çağırarak siparişimizin son durumunu alıyoruz. parseDate metodu ile solidity'deki timestamp'i 1000 ile çarparak JS'e uygun hale getiriyoruz.
UI ile etkileşimi öğrenmiş olduk. Bir sonraki yazıda kontratı Ethereum'un test ağlarından olan Rinkeby'ye göndereceğiz. Ayrıca API ile kontrat üzerinde sorgulamaların nasıl yapıldığını göreceğiz.
Örnek uygulamaya Github'dan erişebilirsiniz.
Kalın sağlıcakla.

Yorumlar
İlginiz ve geri bildiriminiz için teşekkür ederim. Şu an için ücretli eğitim vermiyorum.