Adapter Design Pattern - C#
Adapter Design Pattern, uyumsuz farklı bileşenlerin birbirleriyle etkileşimde bulunabilmesini sağlamak için kullanılan bir tasarım desenidir.
Örnek olarak, bir ürün listesini XML, JSON ve CSV formatlarında dışa aktarmamız gerektiğini düşünelim.
Öncelikle, IProductsExporter adında bir arayüz oluşturalım ve ardından XmlProductsExporter ve JsonProductsExporter uyarlamalarını yapalım.
Devamını okuState Design Pattern - C#
State Design Pattern, nesnelerin durumlarını temsil etmek ve bu durumların değişimini yönetmek için kullanılır.
Shipment domain'ini düşünelim. En basit haliyle kargonun aşağıdaki gibi durumları olur.
- OutForDelivery
- Delivered
- NotDelivered
Eğer kargo yurt dışından geliyorsa bunlara aşağıdaki durumlar da eklenir.
- InTransit
- InCustoms
- InCustomsCleared
Bu durumlar ile ilgili business'ları düşünelim.
Devamını okuObserver Design Pattern - C#
Observer Design Pattern, bir nesnenin iç durumunda meydana gelen değişiklikleri takip etmek isteyen diğer nesnelere bildirmek için kullanılır.
E-ticaret domain'indeki ürünü düşünelim. Üründeki stok ve fiyat değişikliklerini ürün ile ilgilenen ziyaretçilere bildirmek istediğimizde Observer Design Pattern'i tercih edebiliriz.
Devamını okuDecorator Design Pattern - C#
Decorator Design Pattern, bir nesnenin davranışını bozmadan runtime'da nesneye dinamik olarak ek işlevsellikler kazandırmak için kullanılır.
Yukarıdaki gibi ürünleri dönen bir sınıfımız olduğunu varsayalım. Ürünleri cache'den getirmek gibi bir ihtiyacımız olduğunda aklımıza ilk gelen yol bu metotun içerisinde düzenleme yapmak olabilir. Birincisi, bu Single Responsibility prensibine uygun değil. İkincisi, bu sınıf projede farklı yerlerde kullanılıyor olabilir. Cache düzenlemesi yaparsak kullanılan yerlerdeki davranışı bozabiliriz. Çünkü her yerde cache'den gelmesini istemiyor olabiliriz.
Decorator Design Pattern ile bu metotta bir değişiklik yapmadan metota cache özelliği kazandırabiliriz.
Devamını okuStrategy Design Pattern - C#
Strategy Design Pattern, bir algoritmanın farklı varyasyonlarını tanımlamak ve bunları runtime'da değiştirerek birbirleri yerine kullanabilmek için kullanılır.
E-ticaret domain'indeki sepeti düşünelim. Sepeti kredi kartı veya pazar yerinin cüzdanı ile ödeyebilirim. Bunlar birer stratejidir, birbirlerinin yerine kullanılabilirler ve aynı işlemi gerçekleştirirler. Bu tür durumlarda Strategy Design Pattern tercih edilir.
Devamını okuDapr ile Dağıtık Uygulamalar Geliştirme
Günümüzde, dağıtık sistemlerin geliştirilmesi giderek artan bir ihtiyaç haline geldi. Ancak sistemlerin karmaşıklığına bağlı olarak bu tür uygulamaları geliştirmek ve yönetmek, biz geliştiriciler için zorlukları da beraberinde getiriyor. Servisler arasındaki iletişim ve state yönetimi gibi konular hiç de kolay değil. Dapr (Distributed Application Runtime) tam da bu noktada devreye giriyor ve biz geliştiricilere yardımcı oluyor.
Dapr, dağıtık uygulamaları daha kolay ve hızlı bir şekilde geliştirmek için tasarlanmış bir platform. Sunduğu özellikler sayesinde, servisler arasındaki iletişimi, state yönetimini, event yayınlama/dinleme gibi işleri daha kolay bir şekilde gerçekleştirebiliyoruz. Hatta aktör programlamayı bile daha kolay halledebiliyoruz.
Devamını okuActor Model - Microsoft Orleans
OOP dört temel kavram üzerine kuruludur. Bunlar; Encapsulation, Abstraction, Inheritance ve Polymorphism. Bunlar arasından en önemlisi encapsulation'dır. Encapsulation nesnenin internal verisine dışarıdan erişilememesini ifade eder.
Stok özelliğine sahip bir product nesnesi düşünüyoruz. Stoğu düşürmek için "DecreaseStock" metoduna ihtiyacımız olacak. Stoğa dışarıdan müdahale edilemeyecek ve business kurallarına sahip "DecreaseStock" metodu ile stok düşürülecektir. "DecreaseStock" metoduna aynı anda iki veya daha fazla thread girerse ne olur? Ne kadar stok düşeceğini sadece Allah bilir.
Bunun nedeni, nesne yönelimli programlamanın en büyük dezavantajı olan "shared memory" sorunudur. Tabii ki bu sorunu aşmak için birçok yöntem ve yaklaşım var. En klasik yöntem, "locking" mekanizmasıdır, ancak bu oldukça maliyetli bir işlemdir, bu yüzden bundan kaçınmak gerekir. Actor Model, hem locking maliyetinden kurtarır hem de dağıtık bir ortamda dağıtık bir ortamda değilmiş gibi geliştirme yapmamıza imkan verir. Peki bunu nasıl yapar?
Devamını okuDomain Driven Design - Tactical Patterns
DDD, karmaşıklığı yüksek yazılımlar için ortaya atılmış bir yaklaşımdır. Bu yaklaşım, yazılımların geliştirilmesi ve yazılımların sürekliliğinin sağlanması aşamalarındaki karmaşıklıkları basitleştirir. DDD, Strategical ve Tactical olmak üzere ikiye ayrılır. DDD'nin felsefesi de özü de strategical pattern kısmındadır. Fakat bu yazının konusu strategical pattern olmayacak. Tactical pattern, mimari kısım ile ilgilenir. Sınıfların, metotların ve bağımlılıkların nasıl olması gerektiği ile ilgilidir. Yani clean architecture diyebiliriz. O zaman başlayalım.
Devamını okuTest Driven Development
TDD Cycle
TDD, önce test case'in yazılmasını sonrasında kodun yazılmasını söyler.
TDD döngüsel bir süreçtir ve RED, GREEN, REAFTOR olmak üzere üç aşamayı içerir. RED aşamasında test case yazılır ve çalıştırılır. Test başarısız olur. GREEN aşamasında test case'in geçmesi için ilk kod yazılır. Kodun clean olmasına ihtiyaç yoktur. Asıl amaç test case'in geçmesi için en basit kodu yazmaktır. Test case tekrar çalıştırılır. Test başarılı olduysa REFACTOR aşamasına geçilir. Bu aşamada ise kod refactor edilebiliyorsa edilir. Test case tekrar çalıştırılır. Eğer test case başarısız olursa kod tekrar düzenlenir. Bu döngü kod istenen hale gelene kadar devam ettirilir.
Devamını okuModular Monolith Nedir?
Traditional Monolith
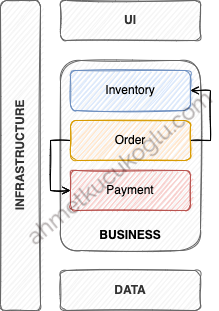
Öncelikle Traditional Monolith yaklaşımından bahsedelim. Bu yaklaşım katmanlara odaklanır. UI, Business ve Data olmak üzere üç katman içerir. Bir projedeki tüm özellikler dikey olarak bu katmanlara ayrılır. Bu üç katman arasında Business katmanı, tüm modüllerin business logic'ini içeren katmandır. Her bir modül, diğer modüllerin business logic'ini bilir ki buna tightly coupled diyebiliriz.

Arama
Kategoriler
- Blockchain Uygulamaları
- Bulut Uygulamaları
- Design Patterns
- Devops
- JavaScript Kütüphaneleri
- Web Uygulamaları
Etiketler
- ASP.NET Core
- AWS
- Actor Model
- Adapter Design Pattern
- Bootstrap
- CQRS
- CloudRun
- Comprehend
- Continous Integration
- Couchbase
- DDD
- Dapp
- Dapr
- Decorator Design Pattern
- Dependency Inversion Principle
- Devops
- DynamoDB
- E2E Tests
- ElasticCache
- Ethereum
- Event Sourcing
- Event Store
- GCP
- Ganache
- GeoSearch
- Infura
- Integration Tests
- JavaScript
- Jenkins
- Kubernetes
- Lambda
- Liskov Substitution Principle
- MetaMask
- Microsoft Orleans
- Node.js
- Observer Design Pattern
- Open-Closed Principle
- Rinkeby
- Serverless
- Single Responsibility Principle
- Smart Contract
- State Design Pattern
- Strategy Design Pattern
- Truffle
- Unit Tests
- VueJs
- WalletConnect
- Web3
- xUnit